console.css: /cascading down the rabbit hole
Cascading Style Sheets (css) refers to the language that provides style to the content of an html page. This includes colors, fonts, positioning, layout, and more. This was honestly not the area that I thought would be my first roadblock. Positioning was what got me the worst, I kept putting antiquated syntax in, not knowing that it was indeed, not making things better. If I had the foresight I would have taken a snippet of the code I am referring to so you could see an example of what I am talking about. Alas, I have adhd in the place of foresight. I will try in the future to take snapshots of funny messed up code I write to show y'all.
I was really excited to dig into css. It seemed like a cool language, and I do enjoy styling things and making aesthetics pleasing. To be honest, a couple months ago I started learning html, and was overwhelmed when I saw css. Now though, it is becoming one of my favorite languages (I know I have plenty more to learn on this journey, but if it is between html and css, css wins I think).
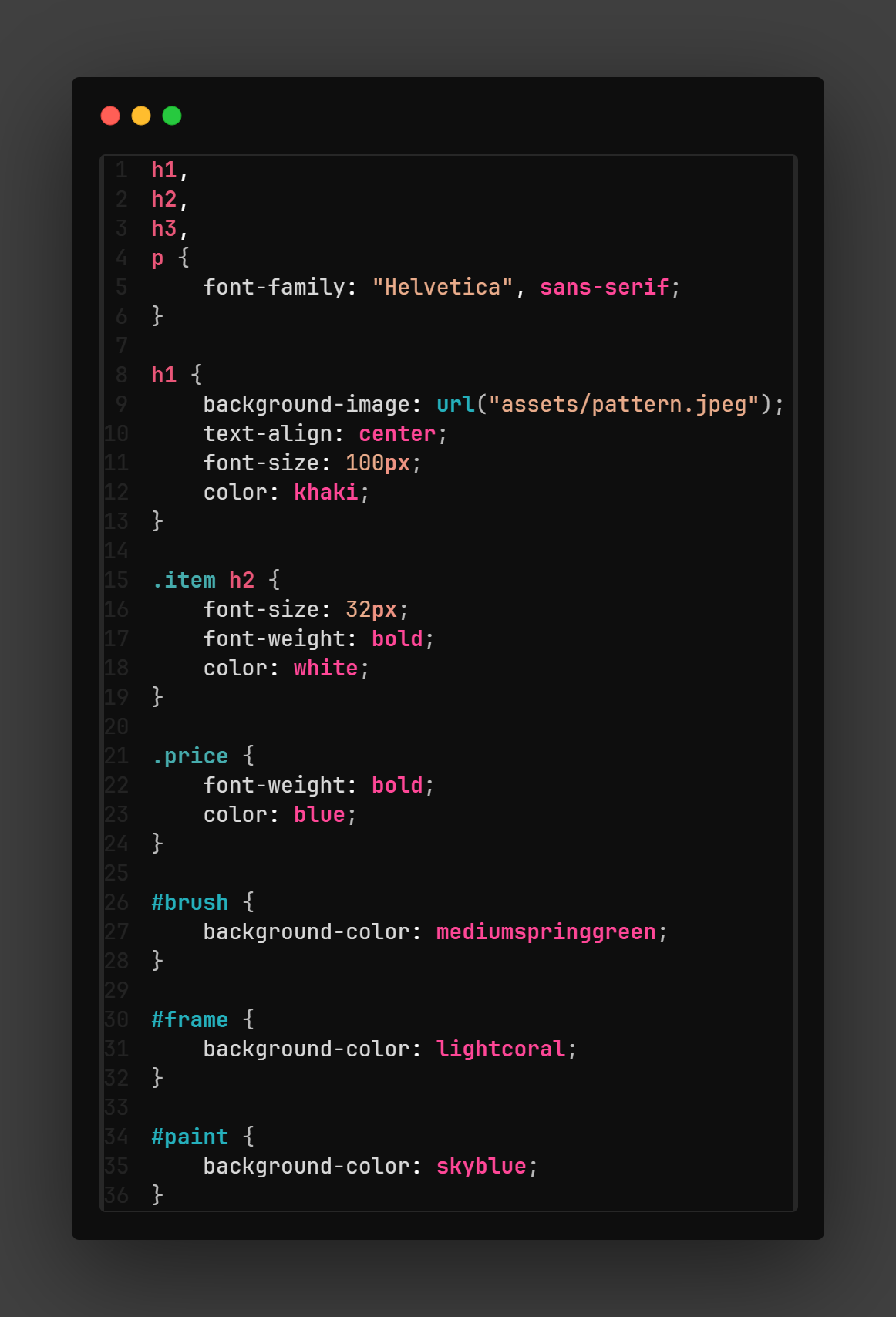
As I mentioned above, css gave me more gruph than I would like to admit. There was a project for an e-commerce paint store and the css was just a mess. It took me nearly two days of staring at that code before things started to click. Position and Display were the two biggest hurdles for me in the CSS intro section of learning.
Finishing the project that came with this into to css section felt really good. My original code made the site look exactly how it was meant to, just with a bunch of extra steps. This though, was how it was meant to be styled.

I am looking forward to learning JavaScript next! It might be another week before I am there, but it will feel really good to start on that section! I also want to figure out a good system for flashcards. It's annoying, but they actually do help me with information recall.